スクラッチプログラミングとは
プログラミングというと、文字や数字を書いたりと少しむずかしいイメージを持たれるかと思うのですが、スクラッチで作るプログラミングは「ビジュアルプログラミング」という方法で簡単にプログラミングします。
スクラッチのプログラミングは小学生の授業でも使われており、マウスの操作のみで簡単にプログラミングできるのが特徴です。このブログではスクラッチを使って、遊ぶようにプログラミングの勉強をしてもらいたいと思っています。
パソコンにスクラッチをインストールしよう(Windows編)
スクラッチをダウンロードしておくと、起動も早くてオフラインでも使用できます。
さっそくスクラッチのインストールをしてみましょう。

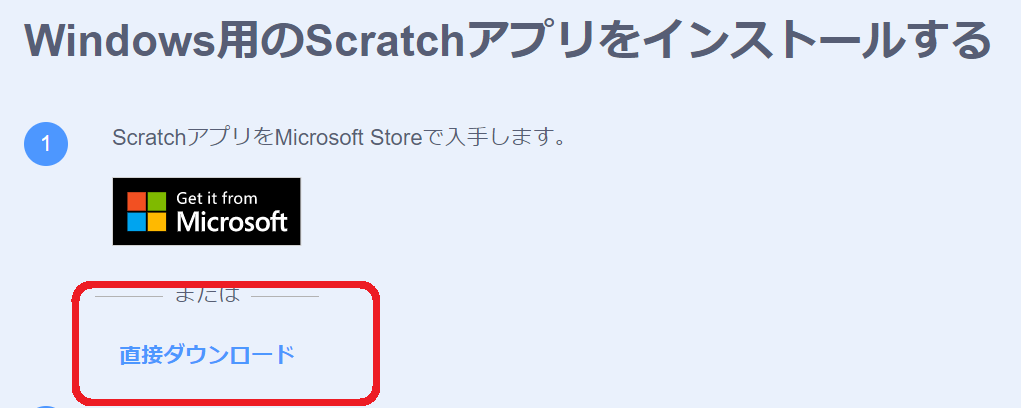
上のリンクにアクセスして「直接ダウンロード」をクリックします。

ダウンロードしたプログラムを実行してインストールします。

パソコンのデスクトップ画面にスクラッチのアイコンができていれば完了です。

スクラッチの基本説明
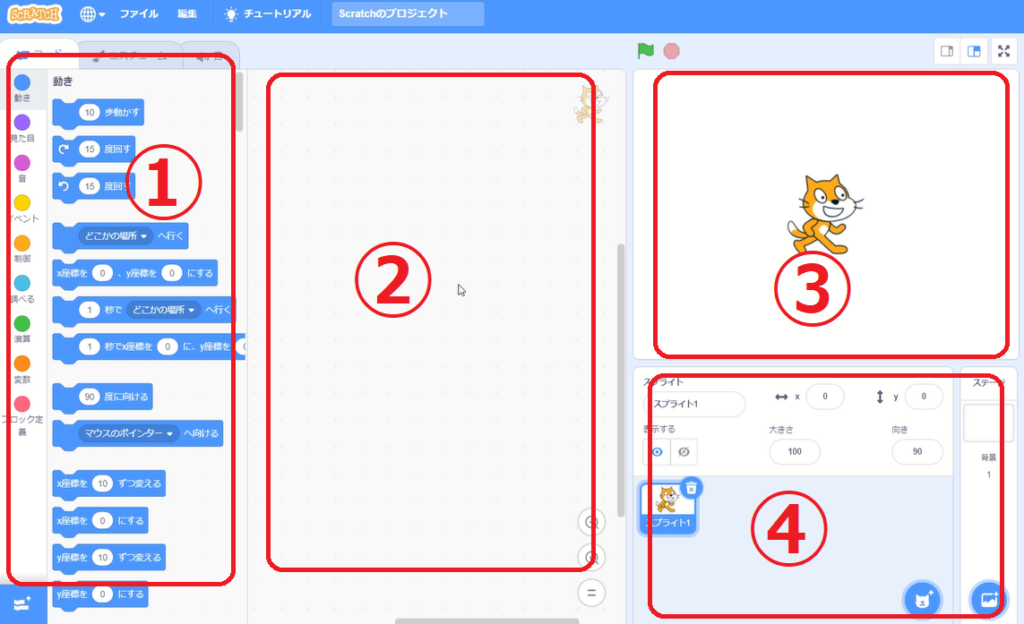
スクラッチを起動して出てくる画面をエディターをいいます。

エディターでよく使用する4つのエリアを紹介します。
①ブロックエリア:コード(プログラムのパーツ)が用意されている場所です。
➁コードエリア:ここでコードを組み合わせることでプログラミングができます。
➂ステージ:コードエリアで作ったプログラムを動かす場所です。
④スプライトリスト:いろいろなキャラクターや背景を追加することができます。
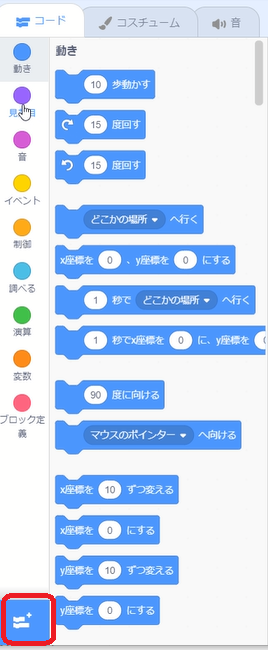
ブロックパレットについて
ブロックエリアには色パレットごとにコードが準備されています。
よく使うパレットの役わりを紹介します。

動き:様々な動きを命令できます
見た目:スプライトの大きさなどを変更できます
音:音を鳴らしたり、大きさを変えたりできます
イベント:動作のきっかけを作ります
制御:繰り返したり、ずっと動かしたりできます
調べる:スプライトの状態を調べます
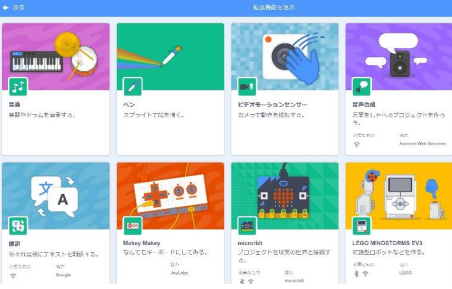
左下の赤でかこまれているアイコンをクリックすると、もっとパレットを追加することができます。

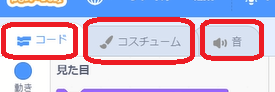
タブについて
画面左上にはタブがあります。役わりを紹介します。

コード:ブロックパレットを使うことができます
コスチューム:スプライトの見た目を変えたり、オリジナルのスプライトを書いたりできます
音:音をえらんだり、変化させたりできます。
マウスの動かし方について
スクラッチは、マウスの3つの動きを覚えればプログラムを組むことができます。
まだできない人は覚えてみましょう。
①クリック:マウスの左側のボタンを押すこと
➁ダブルクリック:マウスの左側のボタンを「カチカチッ」と2回押すこと
➂ドラッグ&ドロップ:アイコンなどをクリックしたまま動かすこと

次回からプログラミングをやってみよう
はじめはかんたんな内容から始まっていきますが、どんどんわからないことがでてくると思います。ていねいな説明をするように心がけるので、いっしょにスクラッチの勉強をがんばりましょう!
このブログを通して、プログラムが得意になってもらえるとうれしいです。



コメント